このような方
- poladot{js}が分からない
- polkadot{js}の作成方法が分からない
このような悩みを解説する記事となっております。
本記事では「polkadot{.js}」について簡単に紹介し、「polkadot{.js}」の作成方法を画像つきで分かりやすく解説していきます。
polkadot{.js}とは

polkadot{.js}とは、MetaMask(メタマスク)と同じ「ウォレット(財布)」です。
そして「polkadot{.js}」 は「Polkadot(ポルカドット)公式」のウォレットになります。
Polkadot(ポルカドット)のエコシステム上で、様々なトークンに切り替えて、預入や送金ができます。
各プロジェクトでは、Defiやスマートコントラクト、ウォレットなどの多くが機能しています。
polkadot{.js}の利用方法
polkadot{.js}は、MetaMask(メタマスク)などのウォレットと同じようにブラウザの拡張機能としてインストールできます。
polkadot{.js}に対応している主なブラウザ
- Chrome
- Firefox
- Brave
ここではChromeブラウザにおける「polkadot{.js}」の作成手順について解説していきます。
またBraveブラウザの場合もChromeとほとんど操作内容は変わりません。
polkadot{.js}の作成手順【4ステップ】
では、さっそく「polkadot{.js}」を作成していきましょう。
「polkadot{.js}」のウォレット作成は以下4つの手順を踏みます。
- poladot.jsの公式サイトにアクセス
- polkadot.js をインストール
- polkadot.jsを拡張機能エリアにピン留
- polkadot.js のアカウント作成
それぞれ画像つけて解説していきます。
① polkadot.js の公式サイトにアクセス
まずは「polkadot.js」の公式サイトにアクセスしていきます。
以下に記載したリンクから「polkadot.js」の公式サイトにアクセスしてください。
② polkadot.js をインストール

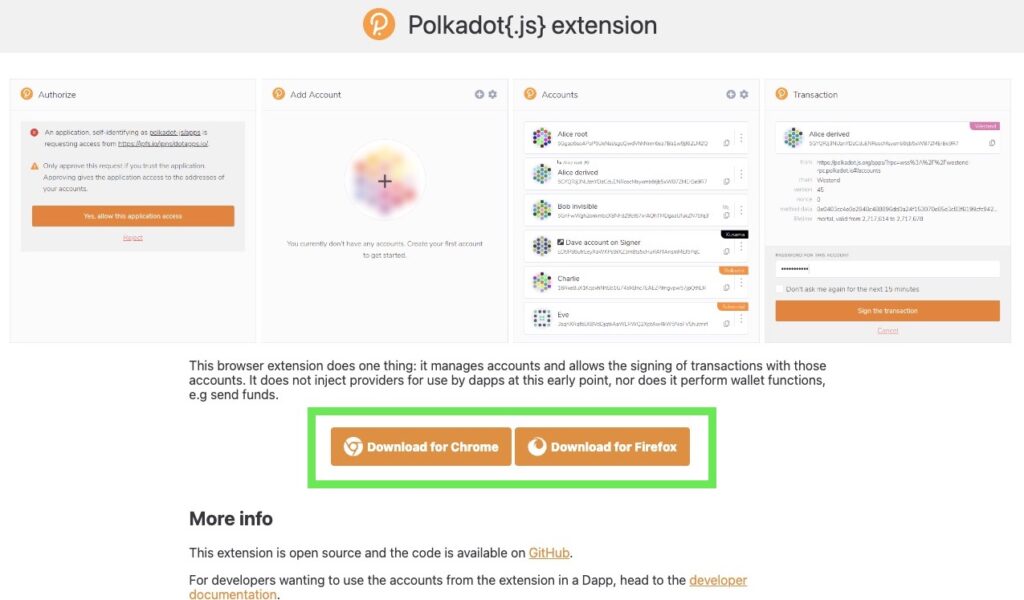
公式サイトにアクセスすると上記画面が表示されます。
利用ブラウザに合わせて「Download for Chrome」or「Download for Firefox」を選択します。
(本記事では「Download for Chrome」を選択して解説していきます。)

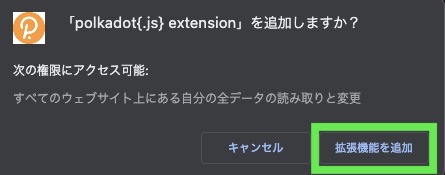
「Chrome に追加」をクリックします。

「拡張機能を追加」をクリックします。

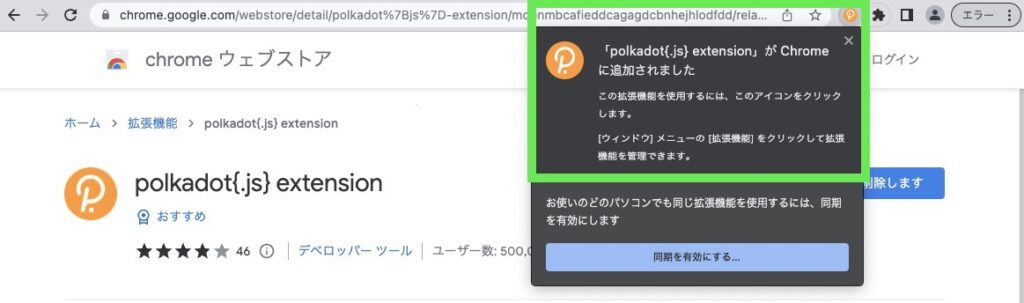
画面右上に「polkadot.js」が追加されていればOKです。
これで「polkadot.js」ウォレットの作成は完了です。
③ polkadot.jsを拡張機能エリアにピン留
今後、手軽に「Polkadot.js」へアクセスできようにChromeブラウザ上に「polkadot{.js}」をピン留めしておきましょう。

画面右上「拡張機能」アイコンをクリックすると拡張機能のウィジェットが表示されます。
「polkadot{.js} extension」の「ピン留め」アイコンをクリックします。
Chromeブラウザの上部のURLバー右側に「polkadot{.js}」のアイコンが表示(ピン留め)されていればOKです。
④ polkadot.js のアカウント作成
次にpolkadot.js のアカウントを作成していきます。

Chromeブラウザの画面右上にある「polkadot{.js}アイコン」(Pアイコン)をクリックします。

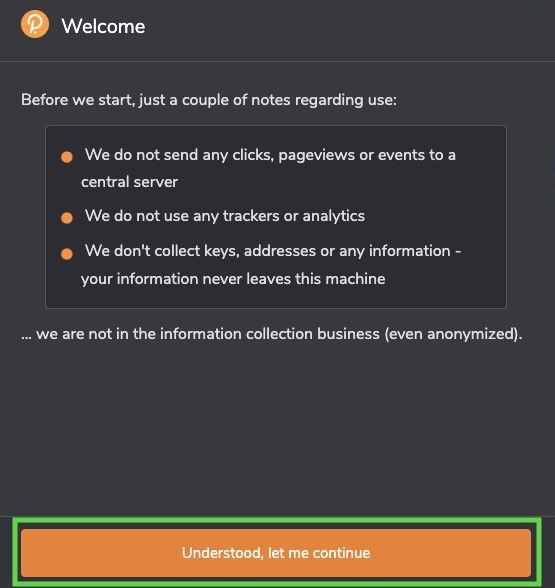
Welcome画面が表示されるため「Understood, let me continue」をクリックします。

画面中央の「+マーク」をクリックします。

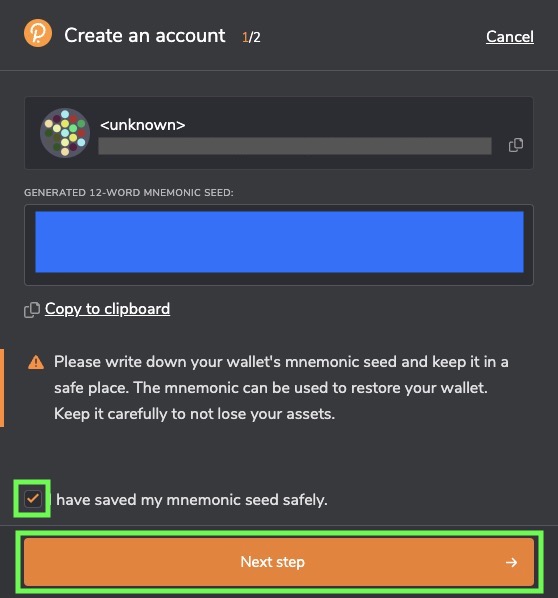
上記画面の画面に切り替わったら「GENERATED 12-WORD MNEMONIC SEED」の箇所(青枠)に表示されているシードフレーズを保存します。
そしてチェックボックスにチェックを入れ、「Next step」をクリックします。

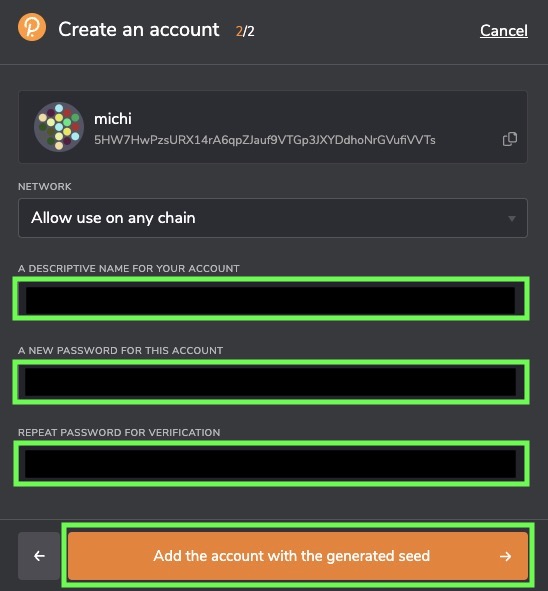
上記画面に切り替わったら、以下の各項目を記入し「Add the account with the generated send」をクリックします。
- NETWORK:そのまま(記入不要)
- A DESCRIPTIVE NAME FOR YOUR ACCOUNT:アカウント名を記入
- A NEW PASSWORD FOR THIS ACCOUNT:パスワードを記入
- REPEAT PASSWORD FOR VERIFICATION:上記と同じパスワードを記入
これでpolkadot.jsのアカウント作成は完了です。
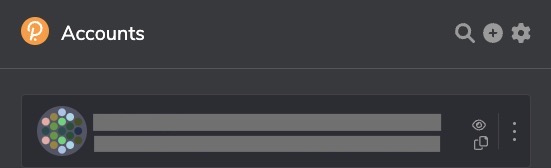
またpolkadot.jsのアカウントが作成されたかを確認する方法は以下の通りです。

Chromeブラウザ上にピン留めされた「polkadot{.js}アイコン」(Pアイコン)をクリックして、上記のような画面に「ユーザ名」と「アドレス(長い文字列)」が表示されていればOKです。
お疲れさまでした。